Trigger flows with the Langflow API
After you build a flow, you probably want to run it within an application, such as a chatbot within a mobile app or website.
Langflow provides several ways to run flows from external applications:
- Trigger flows with the Langflow API
- Add an embedded chat widget to a website
- Serve flows through a Langflow MCP server
- Run flows with the OpenAI Responses compatible endpoint
Although you can use these options with an isolated, local Langflow instance, they are typically more valuable when you have deployed a Langflow server or packaged Langflow as a dependency of an application.
Use the Langflow API to run flows
The Langflow API is the primary way to access your flows and Langflow servers programmatically.
For an example of a script that calls the Langflow API, see the Quickstart.
Generate API code snippets
To help you embed Langflow API requests in your scripts, Langflow automatically generates Python, JavaScript, and curl code snippets for your flows. To get these code snippets, do the following:
-
In Langflow, open the flow that you want to embed in your application.
-
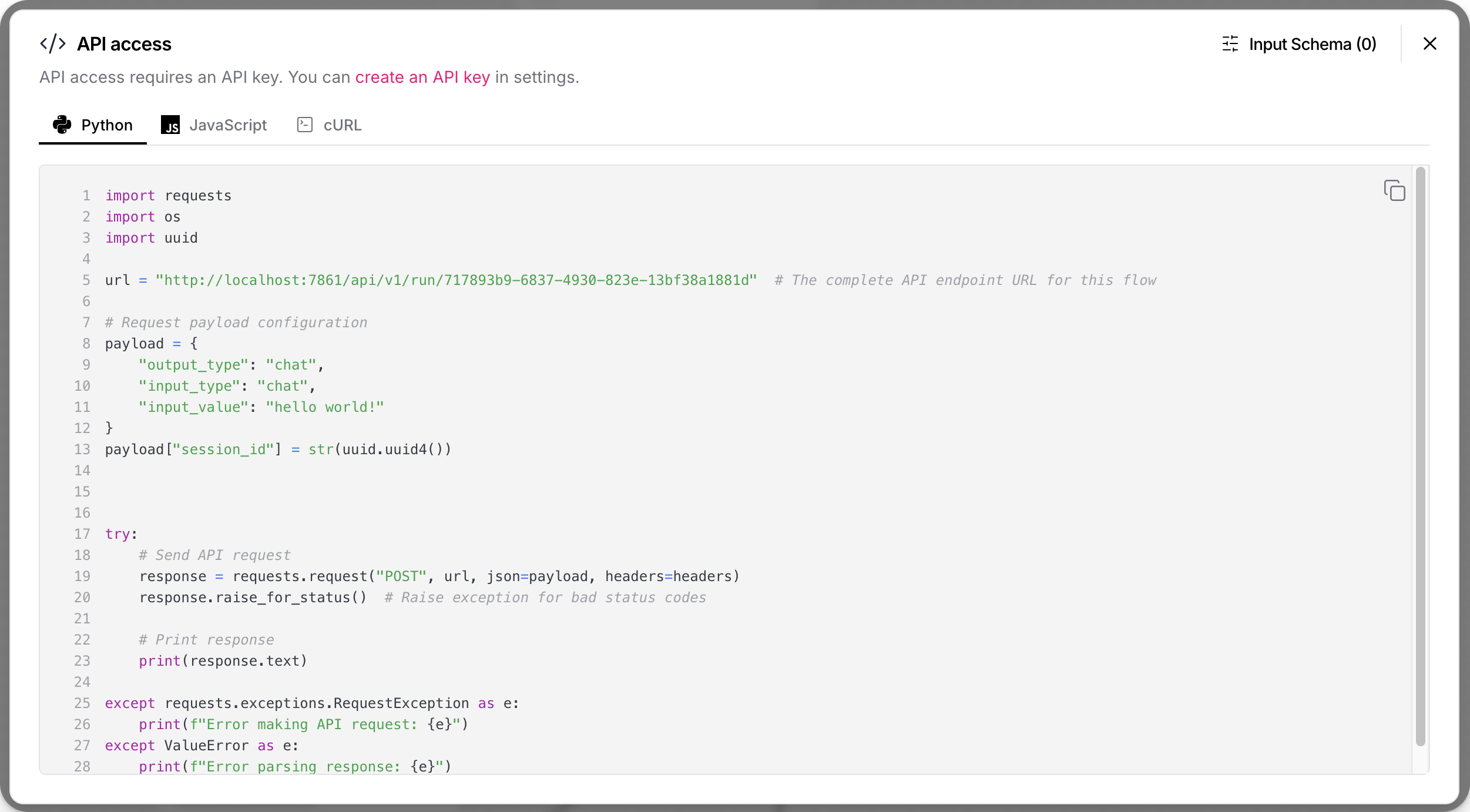
Click Share, and then select API access.
These code snippets call the
/v1/run/$FLOW_IDendpoint, and they automatically populate minimum values, like the Langflow server URL, flow ID, headers, and request parameters.WindowsThe paths generated by the API access pane assume a *nix environment. If you use Microsoft Windows or WSL, you might need to adjust the filepaths given in the code snippets.

-
Optional: Click Input Schema to modify component parameters in the code snippets without changing the flow itself.
-
Copy the snippet for the language that you want to use.
-
Run the snippet as is, or use the snippet in the context of a larger script.
For more information and examples of other Langflow API endpoints, see Get started with the Langflow API.
Langflow API authentication
In Langflow versions 1.5 and later, most API endpoints require authentication with a Langflow API key.
Code snippets generated in the API access pane include a script that checks for a LANGFLOW_API_KEY environment variable set in the local terminal session.
This script doesn't check for Langflow API keys set anywhere besides the local terminal session.
For this script to work, you must set a LANGFLOW_API_KEY variable in the terminal session where you intend to run the code snippet, such as export LANGFLOW_API_KEY="sk...".
Alternatively, you can edit the code snippet to include an x-api-key header and ensure that the request can authenticate to the Langflow API.
For more information, see API keys and authentication and Get started with the Langflow API.
Input Schema (tweaks)
Tweaks are one-time overrides that modify component parameters at runtime, rather than permanently modifying the flow itself. For an example of tweaks in a script, see the Quickstart.
Tweaks make your flows more dynamic and reusable.
You can create one flow and use it for multiple applications by passing application-specific tweaks in each application's Langflow API requests.
In the API access pane, click Input Schema to add tweaks to the request payload in a flow's code snippets.
Changes to a flow's Input Schema are saved exclusively as tweaks for that flow's API access code snippets. These tweaks don't change the flow parameters set in the workspace, and they don't apply to other flows.
Adding tweaks through the Input Schema can help you troubleshoot formatting issues with tweaks that you manually added to Langflow API requests.
For example, the following curl command includes a tweak that disables the Store Messages setting in a flow's Chat Input component:
_14curl --request POST \_14 --url "http://LANGFLOW_SERVER_ADDRESS/api/v1/run/FLOW_ID" \_14 --header "Content-Type: application/json" \_14 --header "x-api-key: LANGFLOW_API_KEY" \_14 --data '{_14 "input_value": "Text to input to the flow",_14 "output_type": "chat",_14 "input_type": "chat",_14 "tweaks": {_14 "ChatInput-4WKag": {_14 "should_store_message": false_14 }_14 }_14}'
Use a flow ID alias
If you want your requests to use an alias instead of the actual flow ID, you can rename the flow's /v1/run/$FLOW_ID endpoint:
-
In Langflow, open the flow, click Share, and then select API access.
-
Click Input Schema.
-
In the Endpoint Name field, enter an alias for your flow's ID, such as a memorable, human-readable name.
The name can contain only letters, numbers, hyphens, and underscores, such as
flow-customer-database-agent. -
To save the change, close the Input Schema pane.
The automatically generated code snippets now use your new endpoint name instead of the original flow ID, such as url = "http://localhost:7868/api/v1/run/flow-customer-database-agent".
Embed a flow into a website
For each flow, Langflow provides a code snippet that you can insert into the <body> of your website's HTML to interact with your flow through an embedded chat widget.
The chat widget only supports flows that have Chat Input and Chat Output components, which are required for the chat experience. Text Input and Text Output components can send and receive messages, but they don't include ongoing LLM chat context.
Attempting to chat with a flow that doesn't have a Chat Input component will trigger the flow, but the response only indicates that the input was empty.
Get a langflow-chat snippet
To get a flow's embedded chat widget code snippet, do the following:
- In Langflow, open the flow you want to embed.
- Click Share, and then select Embed into site.
- Copy the code snippet and use it in the
<body>of your website's HTML. For more information, see Embed the chat widget with React, Angular, or HTML. - Add the
api_keyprop to ensure the widget has permission to run the flow, as explained in Configure the langflow-chat web component.
The chat widget is implemented as a web component called langflow-chat that is loaded from a CDN. For more information, see the langflow-embedded-chat repository.
For example, the following HTML embeds a chat widget for a Basic Prompting template flow hosted on a Langflow server deployed on ngrok:
_12<html>_12 <head>_12 <script src="https://cdn.jsdelivr.net/gh/langflow-ai/langflow-embedded-chat@main/dist/build/static/js/bundle.min.js"></script>_12 </head>_12 <body>_12 <langflow-chat_12 host_url="https://c822-73-64-93-151.ngrok-free.app"_12 flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_12 api_key="$LANGFLOW_API_KEY"_12 ></langflow-chat>_12 </body>_12</html>
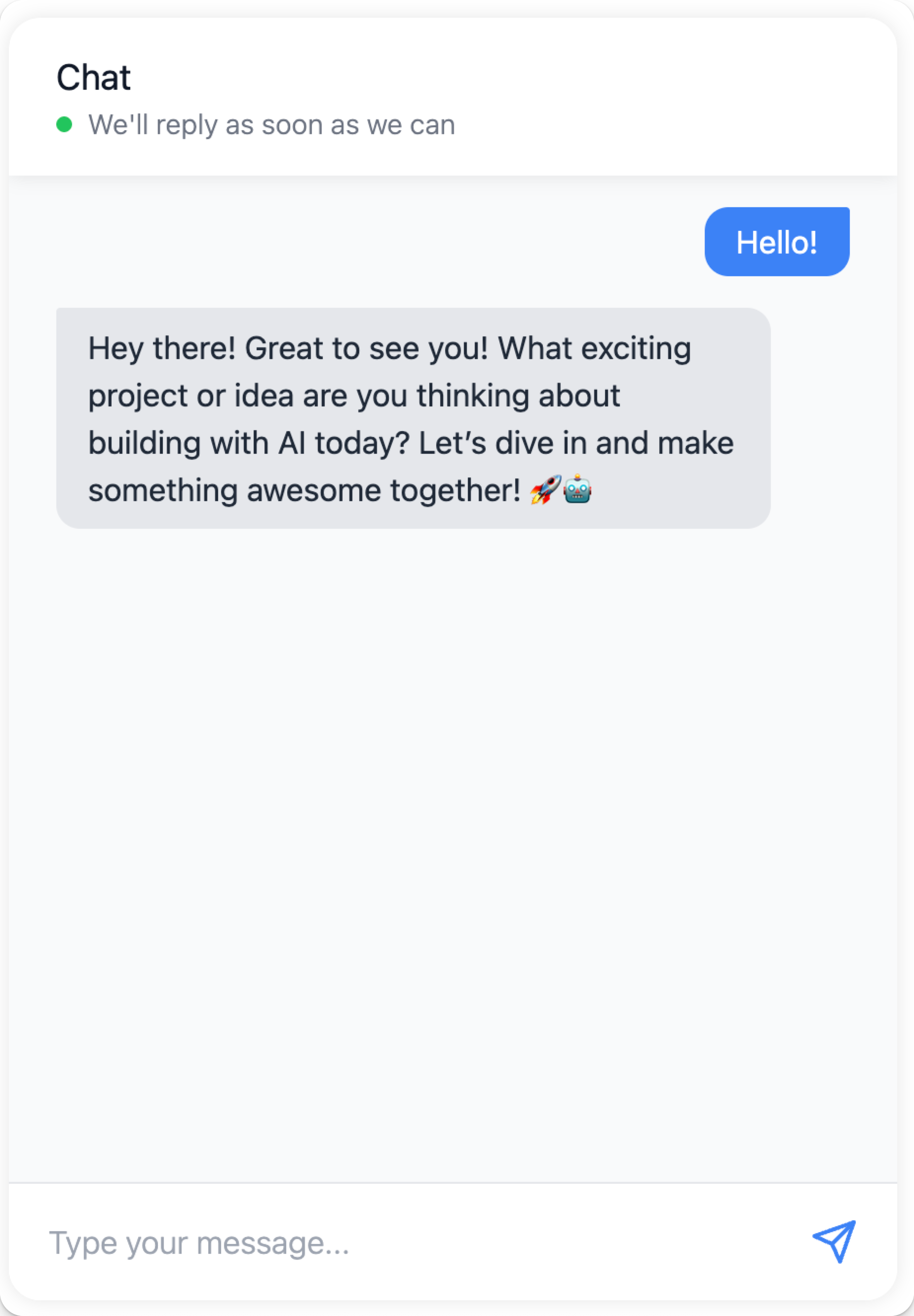
When this code is deployed to a live site, it renders as a responsive chatbot. If a user interacts with the chatbot, the input triggers the specified flow, and then the chatbot returns the output from the flow run.

Use the Langflow embedded chat CodeSandbox for an interactive live demo of the embedded chat widget that uses your own flow. For more information, see the langflow-embedded-chat README.
Embed the chat widget with React, Angular, or HTML
The following examples show how to use embedded chat widget in React, Angular, and plain HTML.
- React
- Angular
- HTML
To use the chat widget in your React application, create a component that loads the widget script and renders the chat interface:
-
Declare your web component, and then encapsulate it in a React component:
_21//Declaration of langflow-chat web component_21declare global {_21namespace JSX {_21interface IntrinsicElements {_21"langflow-chat": any;_21}_21}_21}_21_21//Definition for langflow-chat React component_21export default function ChatWidget({ className }) {_21return (_21<div className={className}>_21<langflow-chat_21host_url="https://c822-73-64-93-151.ngrok-free.app"_21flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_21api_key="$LANGFLOW_API_KEY"_21></langflow-chat>_21</div>_21);_21} -
Place the component anywhere in your code to render the chat widget.
In the following example, the React widget component is located at
docs/src/components/ChatWidget/index.tsx, andindex.tsxincludes a script to load the chat widget code from CDN, along with the declaration and definition from the previous step:_38import React, { useEffect } from 'react';_38_38// Component to load the chat widget script_38const ChatScriptLoader = () => {_38useEffect(() => {_38if (!document.querySelector('script[src*="langflow-embedded-chat"]')) {_38const script = document.createElement('script');_38script.src = 'https://cdn.jsdelivr.net/gh/langflow-ai/langflow-embedded-chat@main/dist/build/static/js/bundle.min.js';_38script.async = true;_38document.body.appendChild(script);_38}_38}, []);_38_38return null;_38};_38_38//Declaration of langflow-chat web component_38declare global {_38namespace JSX {_38interface IntrinsicElements {_38"langflow-chat": any;_38}_38}_38}_38_38//Definition for langflow-chat React component_38export default function ChatWidget({ className }) {_38return (_38<div className={className}>_38<ChatScriptLoader />_38<langflow-chat_38host_url="https://c822-73-64-93-151.ngrok-free.app"_38flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_38api_key="$LANGFLOW_API_KEY"_38></langflow-chat>_38</div>_38);_38} -
Import the
langflow-chatReact component to make it available for use on a page. Modify the following import statement with your React component's name and path:_10import ChatWidget from '@site/src/components/ChatWidget'; -
To display the widget, call your
langflow-chatcomponent in the desired location on the page. Modify the following reference for your React component's name and the desiredclassName:_10<ChatWidget className="my-chat-widget" />
To use the chat widget in your Angular application, create a component that loads the widget script and renders the chat interface.
In an Angular application, langflow-chat is a custom web component that you must explicitly allow in your site's .components.ts.
Therefore, to use the embedded chat widget, you must add CUSTOM_ELEMENTS_SCHEMA to your module's configuration, and then integrate the <langflow-chat> element.
Angular requires you to explicitly allow custom web components, like langflow-chat, in your site's components.
Therefore, you must add the <langflow-chat> element to your Angular template and configure Angular to recognize it.
You must add CUSTOM_ELEMENTS_SCHEMA to your module's configuration to enable this.
-
In your Angular application, edit the
.module.tsfile where you want to add thelangflow-chatweb component. -
At the top of
.module.ts, importCUSTOM_ELEMENTS_SCHEMA:_10import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core'; -
In the
@NgModuledecorator, addCUSTOM_ELEMENTS_SCHEMAto theschemasarray:_16import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';_16import { BrowserModule } from '@angular/platform-browser';_16import { AppComponent } from './app.component';_16_16@NgModule({_16declarations: [_16AppComponent_16],_16imports: [_16BrowserModule_16],_16schemas: [CUSTOM_ELEMENTS_SCHEMA],_16providers: [],_16bootstrap: [AppComponent]_16})_16export class AppModule { } -
Edit the
.component.tsfile where you want to use the embedded chat widget. -
In the
@Componentdecorator, add the<langflow-chat>element to thetemplatekey:_24import { Component } from '@angular/core';_24_24@Component({_24selector: 'app-root',_24template: `_24<div class="container">_24<h1>Langflow Chat Test</h1>_24<langflow-chat_24host_url="https://c822-73-64-93-151.ngrok-free.app"_24flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_24api_key="$LANGFLOW_API_KEY"_24></langflow-chat>_24</div>_24`,_24styles: [`_24.container {_24padding: 20px;_24text-align: center;_24}_24`]_24})_24export class AppComponent {_24title = 'Langflow Chat Test';_24}
_12<html lang="en">_12<head>_12<script src="https://cdn.jsdelivr.net/gh/langflow-ai/langflow-embedded-chat@v1.0.7/dist/build/static/js/bundle.min.js"></script>_12</head>_12<body>_12<langflow-chat_12 host_url="https://c822-73-64-93-151.ngrok-free.app"_12 flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_12 api_key="$LANGFLOW_API_KEY"_12 ></langflow-chat>_12</body>_12</html>
Configure the langflow-chat web component
To use the embedded chat widget in your HTML, the langflow-chat web component must include the following minimum inputs (also known as props in React):
host_url: Your Langflow server URL. Must beHTTPS. Don't include a trailing slash (/).flow_id: The ID of the flow you want to embed.api_key: A Langflow API key. This prop is recommended to ensure the widget has permission to run the flow.
The minimum inputs are automatically populated in the Embed into site code snippet that is generated by Langflow.
You can use additional inputs (props) to modify the embedded chat widget. For a list of all props, types, and descriptions, see the langflow-embedded-chat README.
Example: Langflow API key prop
The api_key prop stores a Langflow API key that the chat widget can use to authenticate the underlying Langflow API request.
The Langflow team recommends following industry best practices for handling sensitive credentials. For example, securely store your API key, and then retrieve with an environment variable:
_10<langflow-chat_10 host_url="https://c822-73-64-93-151.ngrok-free.app"_10 flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_10 api_key="$LANGFLOW_API_KEY"_10></langflow-chat>
Example: Style props
There are many props you can use to customize the style and positioning of the embedded chat widget.
Many of these props are of type JSON, and they require specific formatting, depending on where you embed the langflow-chat web component.
In React and plain HTML, JSON props are expressed as JSON objects or stringified JSON, such as \{"key":"value"\}:
_17<langflow-chat_17 host_url="https://c822-73-64-93-151.ngrok-free.app"_17 flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_17 api_key="$LANGFLOW_API_KEY"_17 chat_window_style='{_17 "backgroundColor": "#1a0d0d",_17 "border": "4px solid #b30000",_17 "borderRadius": "16px",_17 "boxShadow": "0 8px 32px #b30000",_17 "color": "#fff",_17 "fontFamily": "Georgia, serif",_17 "padding": "16px"_17 }'_17 window_title="Custom Styled Chat"_17 height="600"_17 width="400"_17></langflow-chat>
For Angular applications, use property binding syntax to pass JSON props as JavaScript objects. For example:
_30import { Component } from '@angular/core';_30_30@Component({_30 selector: 'app-root',_30 template: `_30 <div class="container">_30 <h1>Langflow Chat Test</h1>_30 <langflow-chat_30 host_url="https://c822-73-64-93-151.ngrok-free.app"_30 flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_30 api_key="$LANGFLOW_API_KEY"_30 [chat_window_style]='{"backgroundColor": "#ffffff"}'_30 [bot_message_style]='{"color": "#000000"}'_30 [user_message_style]='{"color": "#000000"}'_30 height="600"_30 width="400"_30 chat_position="bottom-right"_30 ></langflow-chat>_30 </div>_30 `,_30 styles: [`_30 .container {_30 padding: 20px;_30 text-align: center;_30 }_30 `]_30})_30export class AppComponent {_30 title = 'Langflow Chat Test';_30}
Example: Session ID prop
The following example adds a custom session ID to help identify flow runs started by the embedded chat widget:
_10<langflow-chat_10 host_url="https://c822-73-64-93-151.ngrok-free.app"_10 flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_10 api_key="$LANGFLOW_API_KEY"_10 session_id="$SESSION_ID"_10></langflow-chat>
Example: Tweaks prop
Use the tweaks prop to modify flow parameters at runtime.
The available keys for the tweaks object depend on the flow you are serving through the embedded chat widget.
In React and plain HTML, tweaks are declared as a JSON object, similar to how you would pass them to a Langflow API endpoint like /v1/run/$FLOW_ID.
For example:
_10<langflow-chat_10 host_url="https://c822-73-64-93-151.ngrok-free.app"_10 flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_10 api_key="$LANGFLOW_API_KEY"_10 tweaks='{_10 "model_name": "llama-3.1-8b-instant"_10 }'_10></langflow-chat>
For Angular applications, use property binding syntax to pass JSON props as JavaScript objects. For example:
_25import { Component } from '@angular/core';_25_25@Component({_25 selector: 'app-root',_25 template: `_25 <div class="container">_25 <h1>Langflow Chat Test</h1>_25 <langflow-chat_25 host_url="https://c822-73-64-93-151.ngrok-free.app"_25 flow_id="dcbed533-859f-4b99-b1f5-16fce884f28f"_25 api_key="$LANGFLOW_API_KEY"_25 [tweaks]='{"model_name": "llama-3.1-8b-instant"}'_25 ></langflow-chat>_25 </div>_25 `,_25 styles: [`_25 .container {_25 padding: 20px;_25 text-align: center;_25 }_25 `]_25})_25export class AppComponent {_25 title = 'Langflow Chat Test';_25}
Serve flows through a Langflow MCP server
Each Langflow project has an MCP server that exposes the project's flows as tools that MCP clients can use to generate responses.
In addition to serving flows through Langflow MCP servers, you can use Langflow as an MCP client to access any MCP server, including your Langflow MCP servers.
Interactions with Langflow MCP servers happen through the Langflow API's /mcp endpoints.
For more information, see Use Langflow as an MCP server and Use Langflow as an MCP client.
Run flows with the OpenAI Responses compatible endpoint
Langflow includes an OpenAI Responses API-compatible endpoint at /api/v1/responses that allows you to use existing OpenAI client libraries and code with minimal modifications.
For more information, see OpenAI Responses API.