Component
Components are the building blocks of the flows. They are made of inputs, outputs, and parameters that define their functionality, providing a convenient and straightforward way to compose LLM-based applications. Learn more about components and how they work in the LangChain documentation section.
Component's Features
During the flow creation process, you will notice handles (colored circles) attached to one or both sides of a component. These handles represent the availability to connect to other components, while their colors are type hints (hover over a handle to see connection details).
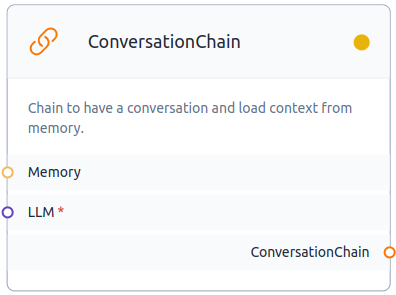
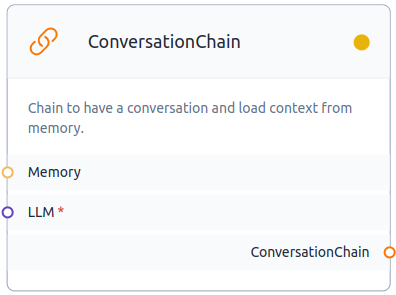
For example, if you select a ConversationChain component, you
will see orange o and purple
o input handles. They indicate that
this component accepts an LLM and a Memory component as inputs. The red
asterisk * means that at least one input
of that type is required.


On the top right corner, you will find the component status icon 🔴. Make the necessary connections, build the flow (⚡ zap icon on the bottom right of the canvas) and once the validation is completed, the status of each validated component should light green 🟢. Hover over the component status to reveal the outputs going through it in case of success, or the detected error in case of failure.
Component's Parameters
Langflow components can be edited in the component settings button. Hide parameters to reduce complexity and keep the canvas clean and intuitive for experimentation.